PSD如何临摹QQ浏览器图标?
来源: 最后更新:24-05-23 12:04:27
-
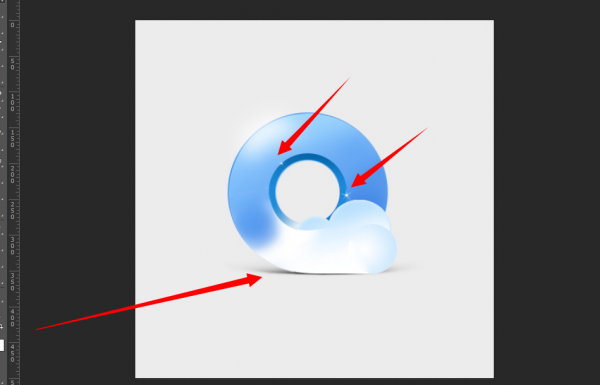
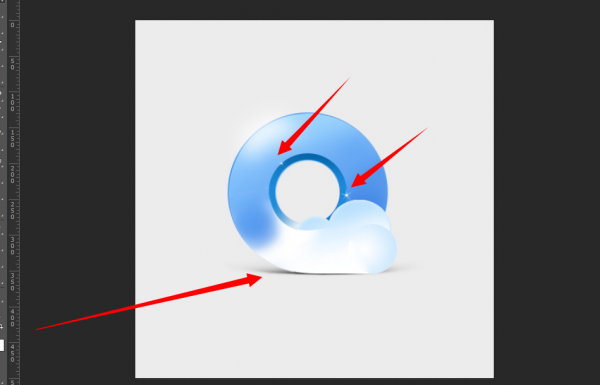
最终效果:

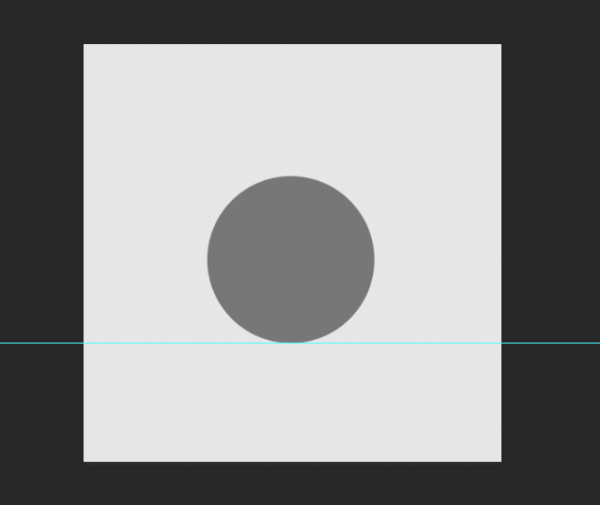
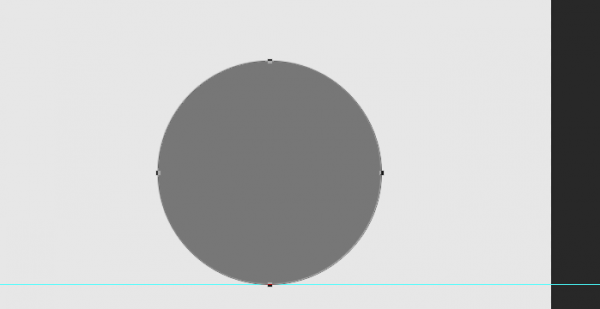
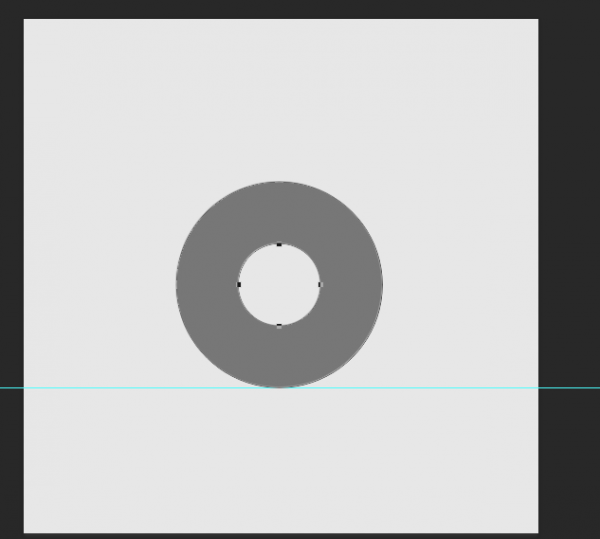
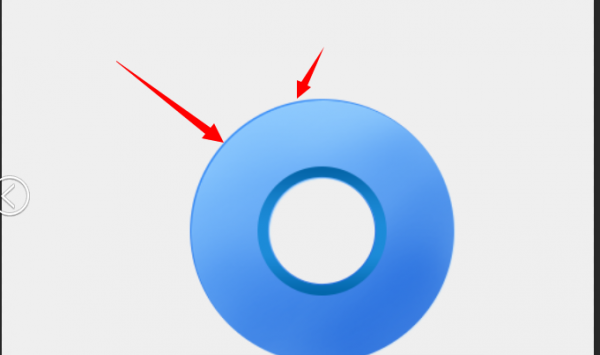
新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意)
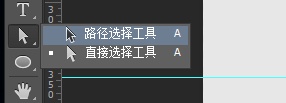
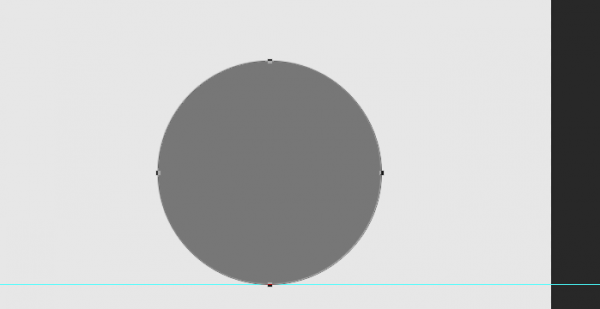
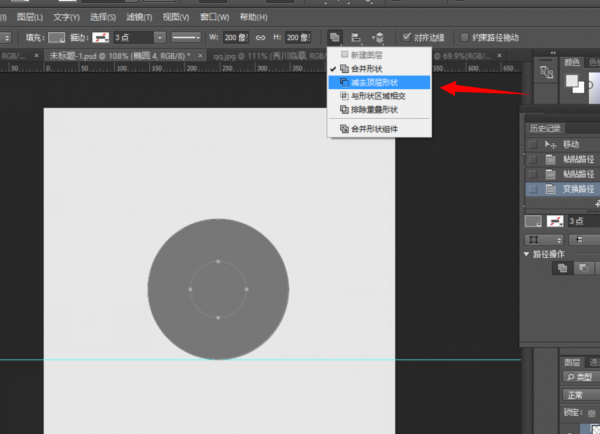
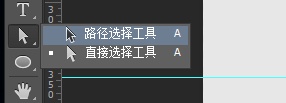
路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层

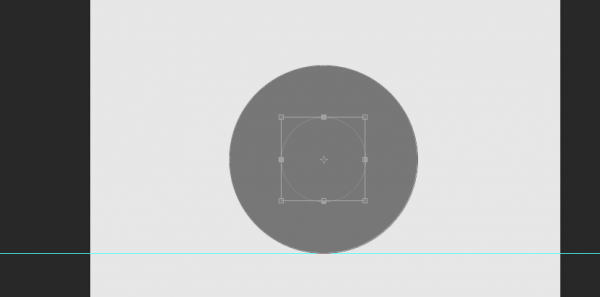
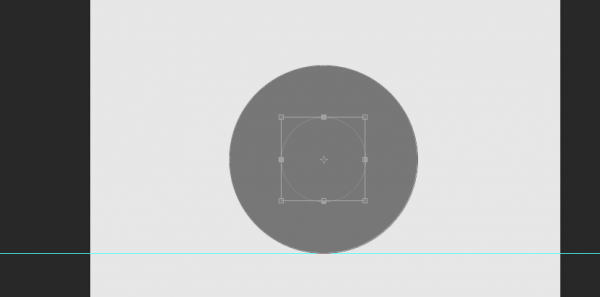
ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)
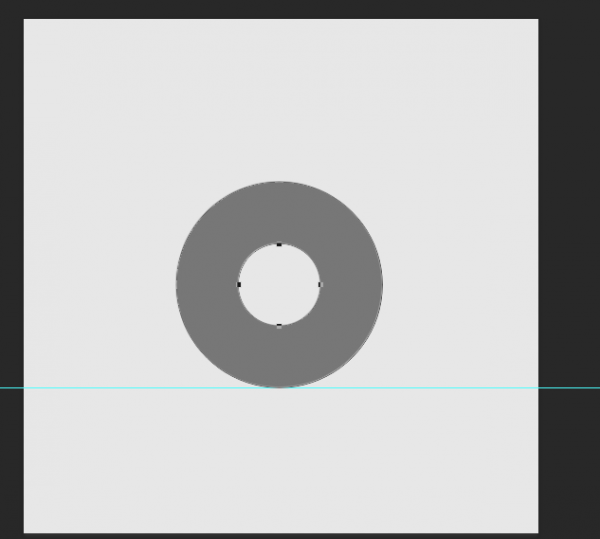
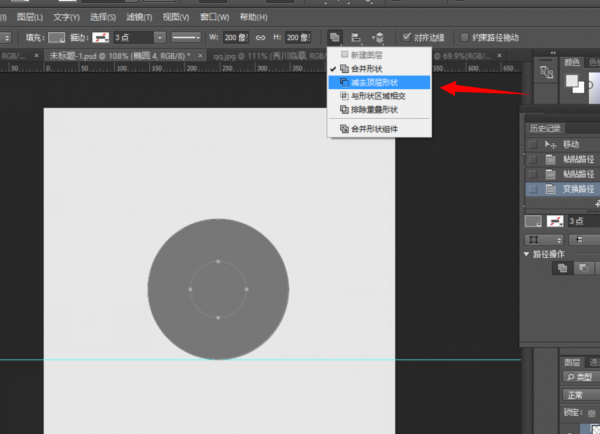
如图所示。切掉它


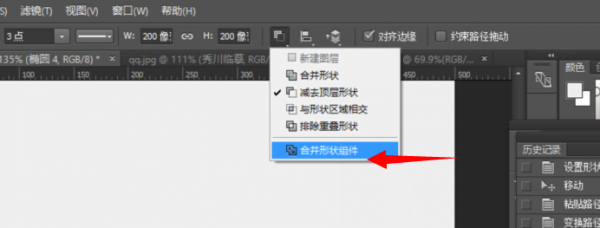
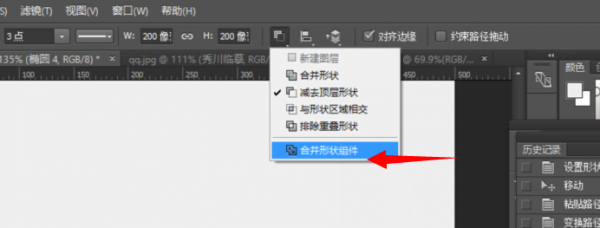
合并成一个形状。
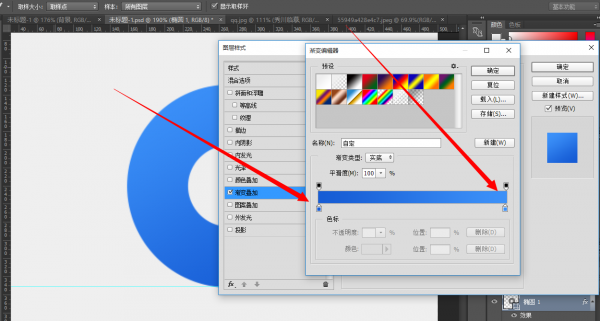
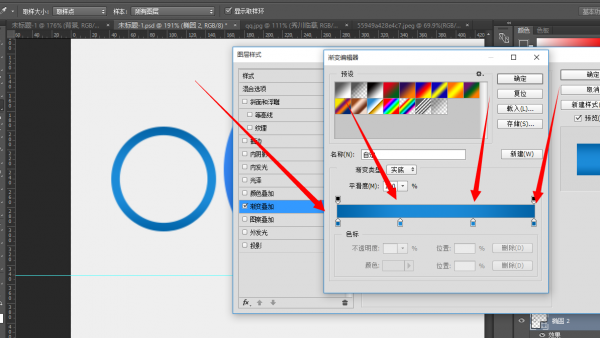
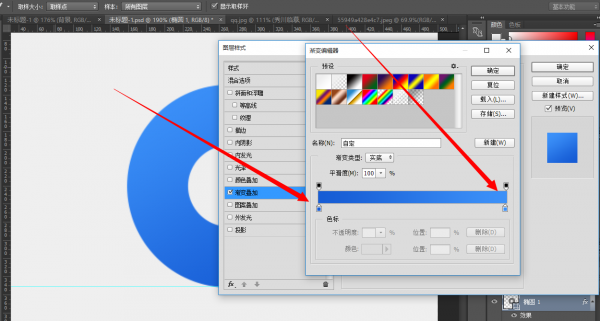
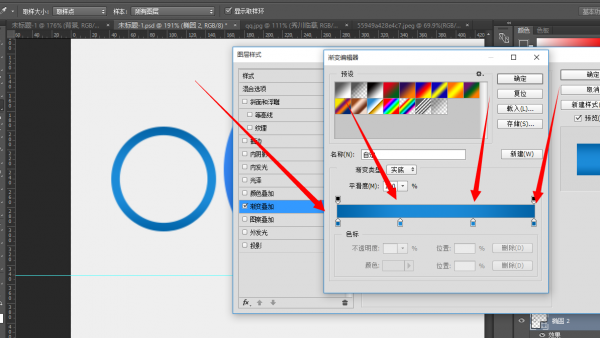
添加图层样式渐变叠加角度是120度(颜色数值用吸管吸我截图颜色就行啦)
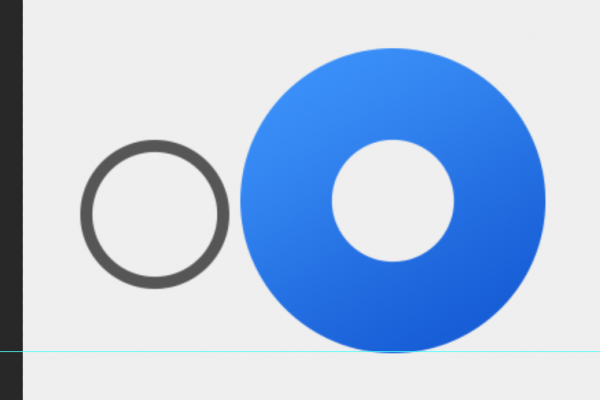
用刚刚说的方法再切一个左边的小圆来
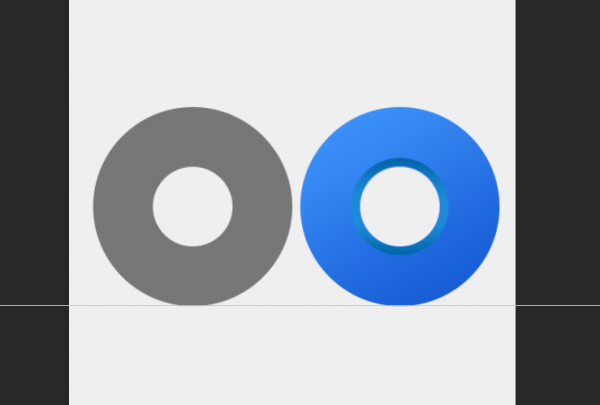
添加图层样式 90°的线性渐变叠加~
把小圆放到中间

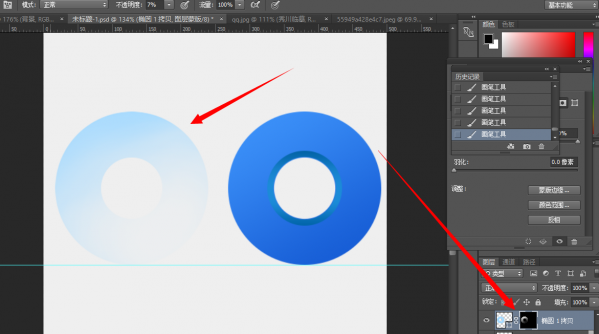
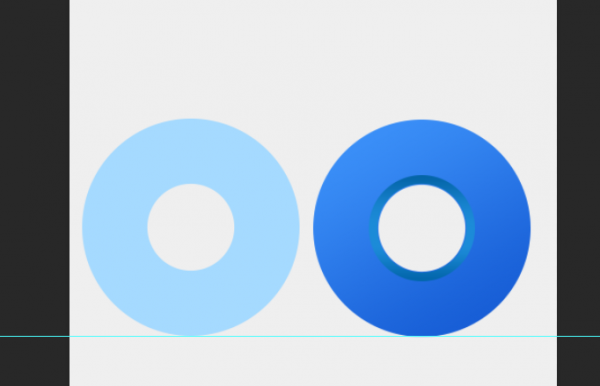
ctrl+j复制出外面那个大圆,右键清除图层样式
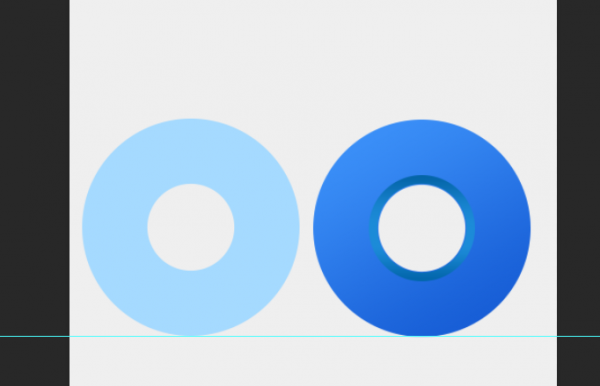
填充颜色 a5daff
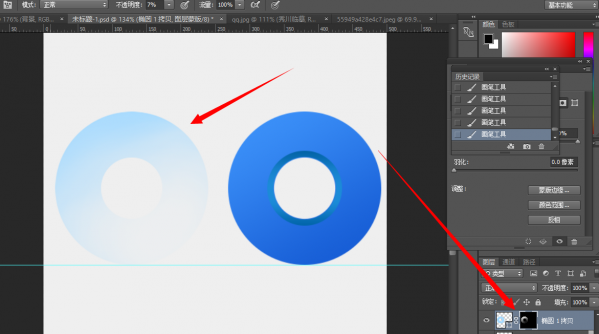
添加蒙版,拉个黑到白色的渐变,拉出这样的效果,如果拉不出这样的效果就用笔刷调整好 透明度慢慢擦。
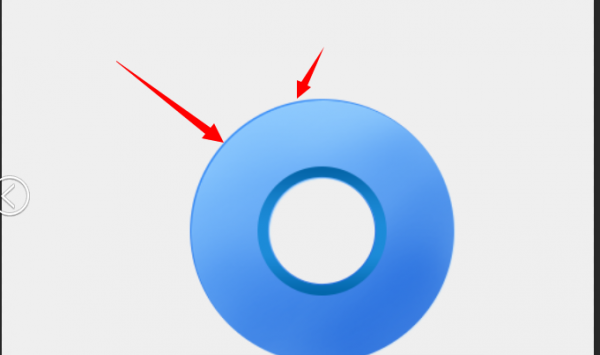
覆盖到大圆上面,把添加蒙版的这个圆形向下向右各移动一个像素,让整体具有立体感
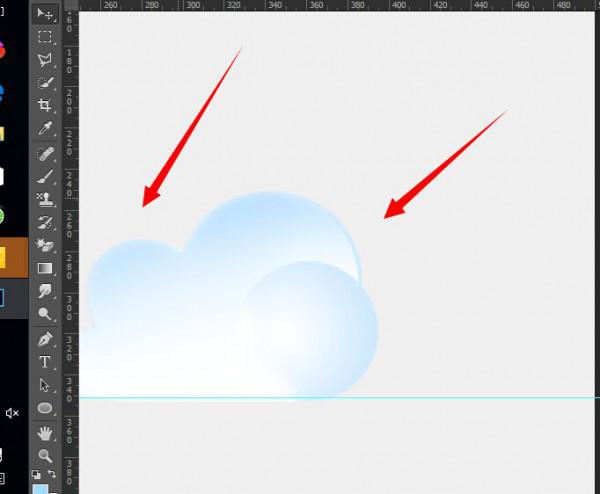
ok我们来画云。按U椭圆工具和矩形工具依照下图所示画。记住每个形状都必须是单独的图层

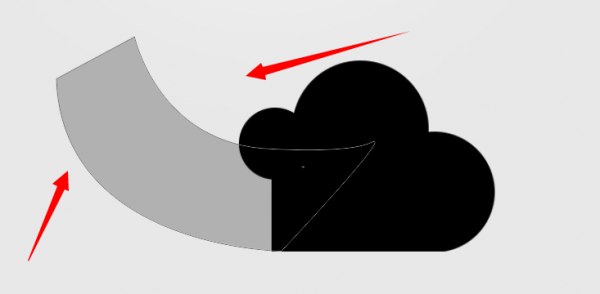
按P钢笔工具勾出这个形状。
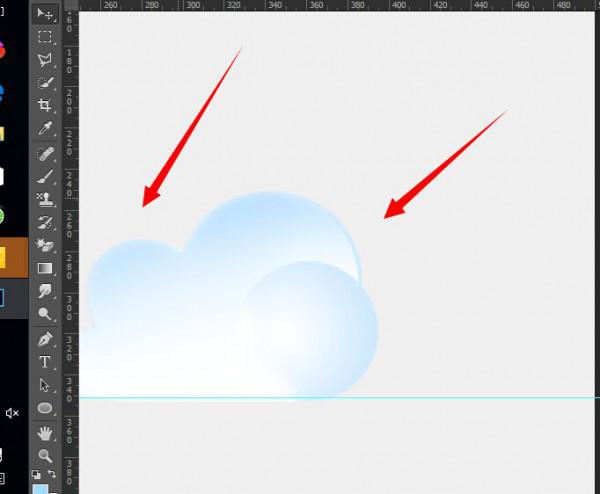
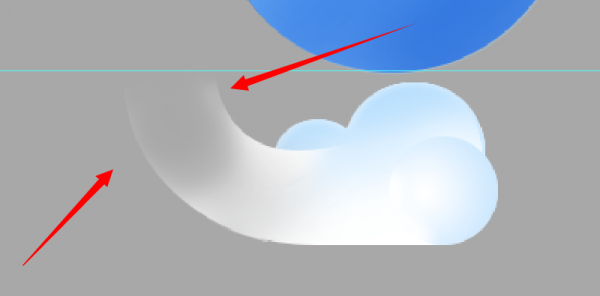
这时候把云朵填充白色,先随便复制出一个圆形,添加蒙版填充颜色 (颜色数值a5daff)按照刚才的方法擦擦 or 加渐变拉。擦出如图形状
覆盖到原来的圆形的上面,其他两个圆也按照如上,复制添加蒙版擦出来。
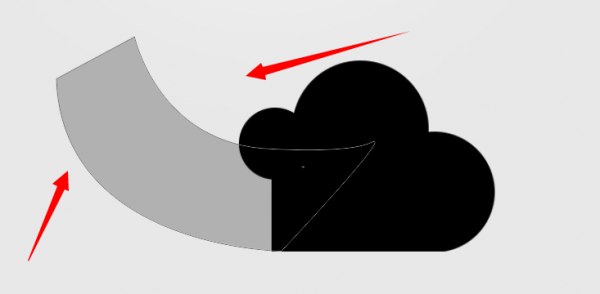
钢笔勾出的形状,也是添加蒙版擦擦。
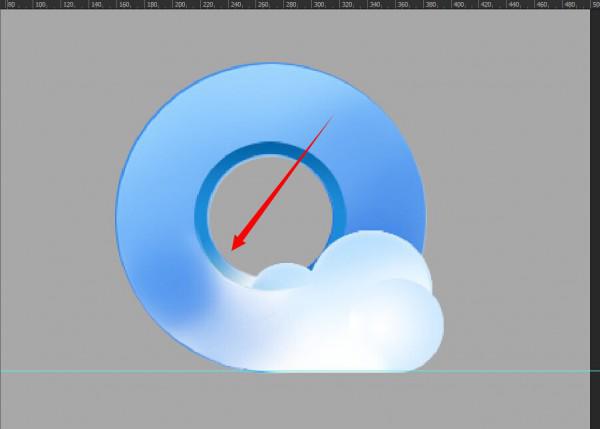
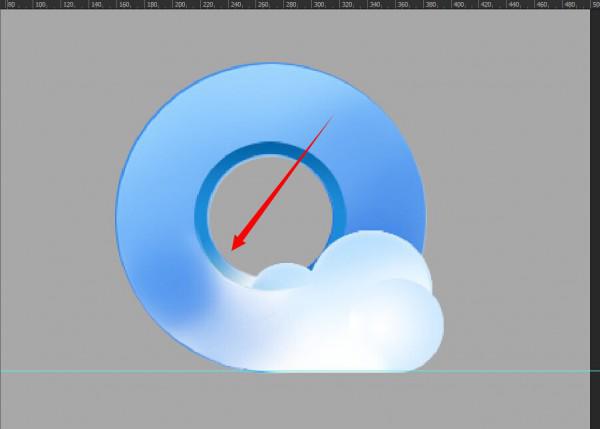
用钢笔勾出这个形状,添加蒙版擦擦,用钢笔顺着圆形的内侧勾就行。
勾好后,放在内侧这个位置
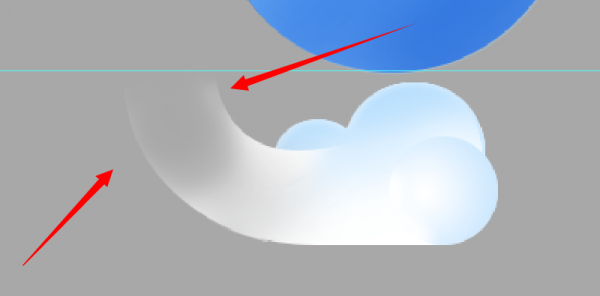
新建个图层,用钢笔顺着圆形勾出这个形状,描边白色。还是添加蒙版,稍微擦擦两端。
放到这个位置
教程到这里基本结束啦。自己试着做个阴影 高光 之类的,细节方面自己在把控下。
再次附上最终临摹的效果图 免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
- 1
庚欣:赖清德“台独自白”,美国怎么想?
- 2
误传“随便捡”致养殖基地遭哄捡万斤种虾:现已无人捡龙虾,老板称正考虑追责
- 3
郑州男子购百万豪车后起诉4S店要求“退一赔三”,4S店反告其损害名誉权
- 4
小学生跑200米中途倒地昏迷,入院20多天后离世 当地教育局:将根据调查结果处理
- 5
家长开直升机接送学生?校方回应 家长开直升机接送学生?校方回应
- 6
earfcn是什么意思(ear是什么意思中文)
- 7
如何复制收费网页上的文字 如何复制收费网页上的文字记录
- 8
2023建行生活海沧好食节代金券活动(建行生活新人餐饮5折优惠券)
- 9
怎么修改图片像素和大小 用手机怎么改照片像素
- 10
手机传输文件到电脑上用什么软件(手机传送文件到电脑用什么软件)
一个老教师揭秘学校教育的真相,有点残酷但是很真实老师说的这句话别当真
胸疼是怎么回事啊?胸痛是怎么回事?说说梅雨胸痛 产后恢复瑜伽 时尚辣妈瘦身必备的“秘密武器” 帮助新妈预防痔疮的5个小妙计 妈妈说:孩子,你可以不善良热门标签
热门文章
-
手机qq浏览器护眼模式怎么设置 qq浏览器网页护眼去哪里了 24-05-23
-
丰田尾部标有2.5G的车是什么车 丰田2.0g是什么车 24-05-23
-
异地换行驶证档案在哪里? 行驶证上车辆照片异地换 24-05-22
-
日产劲客是什么级别的suv 劲客是日产车吗 24-05-22
-
gs是什么品牌车 gs是什么品牌的车 24-05-22
-
一汽大众探影参数配置怎么样? 一汽大众探影的配置 24-05-22
-
自动挡停车熄火后在D挡有坏处吗 自动挡车停车熄火用不用踩刹车 24-05-22
-
易拉罐放在汽车轮胎上会怎么样 易拉罐能扎破车胎吗 24-05-22
-
林鹄测试评分113分(林鹄开庭视频) 24-05-22
-
奕炫MAX是国产车吗?(奕炫max有现车吗) 24-05-22