网页设计边框斜线 网页设计边框斜线怎么设置
来源: 最后更新:24-01-23 12:05:47
-
1.CSS样式初始化
不同的浏览器对有些HTML标签属性的默认值是不同的,为消除这种差异,需要对CSS进行初始化,即通过设置样式及其属性值,替代浏览器默认的属性值。
2.京东首页CSS初始化
(1)CSS初始化样式引入方式
采用引入外部样式表的方式进行CSS初始化



(2)相关代码解读
/* 京东CSS初始化 *//* *为通配符,表示html所有标签 */* {margin: 0; /* 标签外边距为0*/padding: 0; /* 标签内边距为0*/}/* em、i表示斜体标签 */em,i {font-style: normal; /* 表示标签中内容不以斜体表示*/}/* li 表示列表标签 */li {list-style: none; /* 表示去掉列表的样式,如前面圆点等*/}/* img 表示图片标签 */img {border: 0; /* 以下两句表示 图片与同级别行内元素middle对齐*/vertical-align: middle;}/* button 表示按钮标签 */button {cursor: pointer; /* 表示鼠标样式 小手 */}/* a 表示超链接标签 */a {color: #666;text-decoration: none; /* 表示去掉超链接下划线 */}/* a:hover 表示a标签的动态伪类选择器 */a:hover {color: #c81623; /* 表示当鼠标悬停在超链接上时,自体变为红色 */}/* button、input表示按钮标签、表单输入标签 */button,input {/* 设置默认字体,包括unicode编码的字体 */font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB,"5B8B4F53", sans-serif;}/* body 表示body标签*/body {/* css3属性(-webkit-font-smoothing)字体抗锯齿渲染,字体更为平滑 */-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial,Hiragino Sans GB, "5B8B4F53", sans-serif;color: #666;}/* 表示当class属性的值包含hide、none时的样式 */.hide,.none {display: none; /* 表示隐藏元素,且该元素空间可以被其他元素使用*/}/* 表示伪元素选择器 用来清除浮动*/.clearfix:after {visibility: hidden; /* 为保证兼容性 必要的固定设置*/clear: both; /* 清除浮动 必要的固定设置*/display: block; /* 清除浮 必要的动固定设置*/content: "."; /* 清除浮动 必要的固定设置*/height: 0; /* 可选的固定设置*/}.clearfix {/* 这是针对于IE6/7的,因为IE6/7不支持:after伪类,让IE6/7的元素可以清除浮动来包裹内部元素。*/*zoom: 1;}3.淘宝首页CSS初始化
(1)CSS初始化样式引入方式


采用内部样式的方式进行CSS初始化

(2)相关代码解读
淘宝在进行CSS样式初始化时,并没有采用通配符*的方式设置标签的内外边距,而是将具体的标签进行并集罗列。根据网上资料,通配符*,容易书写,但是在大型网站中,会初始化所有标签,会加大网站负荷,使得网站加载变慢。当然京东应该是做了优化的,不然网站体验也会很差。

/* 淘宝CSS初始化 *//* 设置标签的内外边距为0 */blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul {margin: 0;padding: 0;}/* 设置字体大小、行高及默认字体 */body,button,input,select,textarea {font: 12px/1.5 tahoma, arial, "Hiragino Sans GB", "5b8b4f53",sans-serif;}/* 字体大小同body中设置的一样 */h1,h2,h3,h4,h5,h6 {font-size: 100%;}/* 字体不采用斜体展示 */address,cite,dfn,em,var {font-style: normal;}/* 设置默认字体 */code,kbd,pre,samp {font-family: courier new, courier, monospace;}/* 设置标签为small的字体大小 */small {font-size: 12px;}/* 去掉字体列表样式 */ol,ul {list-style: none;}/* 去掉a标签下划线 */a {text-decoration: none;}/* 设置动态伪类选择器,鼠标悬停其上时显示下划线 */a:hover {text-decoration: underline;}/* 设置垂直对齐方式,在右上角 */sup {vertical-align: text-top;}/* 设置垂直对齐方式,在右下角 */sub {vertical-align: text-bottom;}legend {color: #000;}fieldset,img {border: 0;}button,input,select,textarea {font-size: 100%;}button {border-radius: 0;}/* 设置表格相邻边框融合 */table {border-collapse: collapse;border-spacing: 0;}4.寻找CSS样式初始化代码技巧
通常在CSS初始化代码中包含padding:0和margin:0的代码,表示将内外边距设置为0;当找到该代码时,一般是找到了CSS样式初始化的代码开头。
ps:【项目】淘宝项目邀请用户即可获取收益
ps:【活动】支付宝大额红包点击扫码领取
ps:【本站主题】自适应资讯类的网站主题
标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
鼬怎么死的(鼬怎么了)1、在身患重病的情况下和佐助战斗最后力竭身亡。为了佐助和宇智
访乌前,斯洛伐克总理称乌克兰不是“主权独立国家” 五岁男童告奶奶 原因只为这个!!! 孩子学会撒谎别打骂 这不是坏事是好事 留美博士枪杀华裔导师详情披露:连开10枪到子弹耗尽 案发前曾练习并购买同型号手枪热门标签
热门文章
-
2021好玩的端游网游(2021好玩的端游网游排行榜) 24-01-23
-
小蓝象的功能性纤维与传统的纯棉相比,哪种面料更适合多汗孩子? 24-01-23
-
乘风破浪的姐姐怎么分团(乘风破浪的姐姐怎么分组的) 24-01-22
-
4岁宝宝不想活闹自杀 原因竟震惊全世界! 24-01-22 -
凯特王妃术后出问题!专家称情况非常严重,威廉拒绝哈里探望! 24-01-22
-
乘风破浪的姐姐们第二轮歌曲(乘风破浪的姐姐第二季参赛歌曲) 24-01-22
-
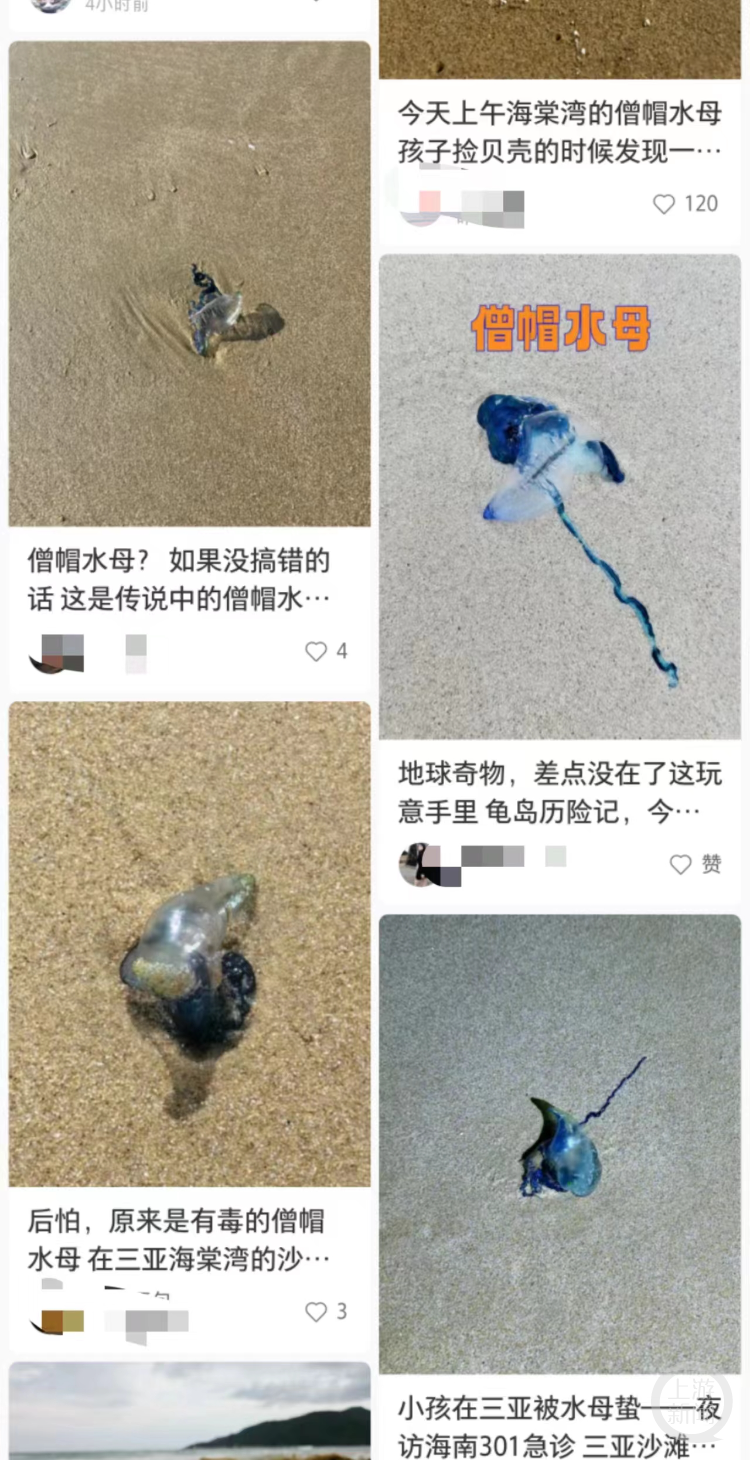
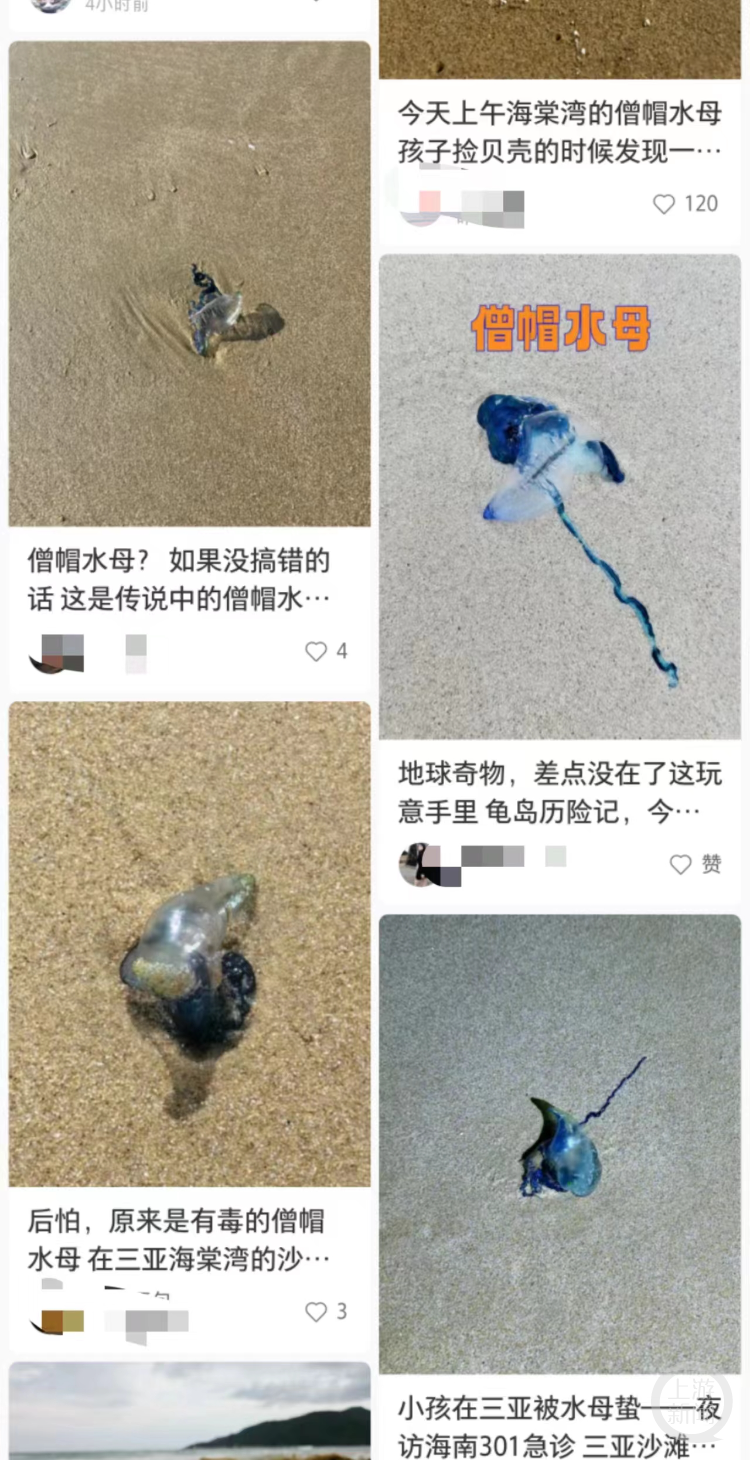
三亚沙滩现多起剧毒僧帽水母伤人事件,回应:无游客中毒,文旅部门已到场处理 24-01-22
-
收爱歌词 收获爱情歌词 24-01-22
-
亲情暖我心 亲情暖我心赵晓宇和谁在一起了 24-01-22
-
孩子不好好吃饭 这些不良喂养行为妈妈要注意 24-01-22